A maior vantagem de conhecer dicas de CSS é que ele pode ser usado tanto por leigos quanto por profissionais da área de programação, dado que, seguindo determinados tutoriais, a utilização desse sistema fica bem dinâmica e simples de se compreender. É um avanço considerável se pensarmos que, não muito tempo atrás, era necessário chamar um programador ou um web designer para fazer qualquer mudança num site, não importando o quão simples ela soava. Dessa maneira, alguém que tenha um site próprio, seja para postar textos literários, diários de viagem, fotos ou mesmo fazer blogs educacionais pode mexer na estrutura visual do seu domínio sem ajuda profissional. Claro que, a depender das alterações desejadas, como no caso delas se mostrarem muito complexas, o indicado é contratar alguém experiente na área — não queremos dinamitar o emprego de ninguém, ok?
Exemplo de CSS na prática
Conhecendo algumas dicas de CSS, é possível mudar margens superiores e inferiores, bordas laterais, fonte, cores de cada plano de fundo, tamanhos e mais. Se você for fã de gramática normativa ou de construir árvores sintáticas ao estudar linguística, é possível relacionar um código à estrutura de uma frase: selector { property: value; } Usando esse modelo como base, temos que a palavra selector, ou seletor, equivale ao elemento que você deseja mudar, como um título, parágrafo, página ou mesmo imagem; A palavra property, ou propriedade, equivale ao jeito que você quer mudar aquilo. Nisso, entra a cor, tamanho, plano de fundo, borda e outros. Vale ressaltar que é possível colocar várias dessas num só seletor; Por fim, a palavra value, ou valor, indica a proporção exata do que você quer mudar. É necessário inserir, aqui, o nome da cor, o número preciso da mudança de tamanho e afins. Os símbolos são importantes também. A ‘propriedade’ sempre vai estar separada do ‘valor’ por dois pontos, enquanto que cada ‘valor’ é seguido por ponto e vírgula. Ambos, por sua vez, estarão dentro de uma chave. Para entender melhor como isso funciona, veja o exemplo a seguir: Digamos que você queira, então, trocar a cor do título de cinza para laranja. Basta lembrar daquela fórmula de antes, com ‘seletor’, ‘propriedade’ e ‘valor’. Substituindo as palavras, o código ficaria assim: h1 { color: orange; } H1 por ser a especificação do título (se você desejasse mudar um subtítulo, precisaria mudar para h2, h3 ou h4), color por se tratar da categoria cores e orange por ser a cor específica desejada.
Como aplicar dicas de CSS no site
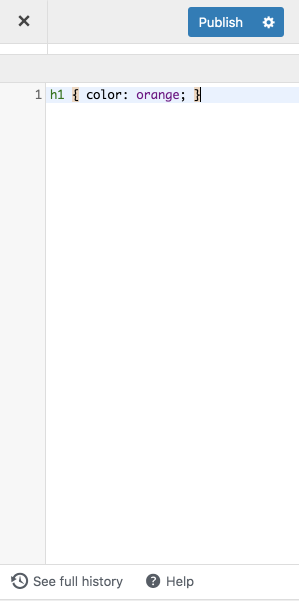
Não é necessário dizer que a localização da ferramenta vai depender do domínio em que o site está hospedado. No WordPress, por exemplo, é possível encontrá-lo nas configurações do painel de usuário ou quando um autor escreve um post: além do editor de blocos, os mais corajosos podem escrever tudo na parte de HTML. Para facilitar ainda mais o trabalho, existem plug-ins diferentes para cada domínio. Eles são ferramentas que funcionam como aplicativos à parte do próprio site e servem para facilitar o trabalho em várias camadas. O Jetpack, já mencionado aqui, é específico da plataforma WordPress e é empregado para facilitar a edição em CSS, bloquear ataques de malware dentre outras funções. No caso de se usar o Jetpack, o usuário deve ir até as configurações dele no painel do próprio WordPress, entrar na sessão Escrita e ativar, na parte inferior, a opção de melhorar o painel de customização de CSS. Depois, é preciso fazer o caminho normal do WordPress, que é ir até Aparência, seguir para Customização e entrar em CSS Adicional. Ainda usando o exemplo anterior, a imagem seguinte é uma ideia de como isso sairia no próprio site. Uma das utilidades mais importantes é a da visualização antes de salvar qualquer alteração no visual. Assim, o usuário pode ver o que mudou, o que e como deu errado e a partir dessas informações procurar os problemas. E não se preocupe, como isso faz parte do mundo da programação, dar errado é normal. Tal qual na própria vida também.
Modificando as letras do site
Para que você consiga modificar títulos, parágrafos e outros textos no site, use os seguintes códigos, fazendo as modificações que achar necessárias: h1 { color: #FF5733;font-size: 36px; } Esse exemplo vai modificar somente os títulos, denominados como H1. Sobre as cores, esse monte de palavras e números misturados é o código hexadecimal da cor, que pode ser encontrado no site HTML Color Codes, no qual os códigos das cores estão disponíveis para procura. Agora, se quiser alterar o tamanho da letra usada nos títulos, insira o número desejado no lugar do 36. Para mudar, por exemplo, o subtítulo 3, substitua o H1 pelo H3 e mude o tamanho da fonte para se encaixar a ele, como descrito abaixo: h3 { color: #FF5733;font-size: 25px; } Se precisar mudar todos os títulos para uma determinada cor, não precisa fazer esse processo várias vezes, é só separar os seletores por vírgula, assim: h1, h2, h3, h4, h5, h6 {color: #0092ff; }
Modificando os links do site
Ao adentrar num determinado site, o leitor deve conseguir diferenciar uma palavra normal do texto de uma palavra com um link clicável. Para isso, o administrador deve mudar a cor desse texto e pode, ainda, adicionar outros elementos, como negrito, itálico ou uma linha sublinhada: a { color: #63B892;text-decoration: underline; } Se não quiser que ele seja sublinhado, basta retirar toda a parte em que está escrito “text-decoration: underline” e deixar somente a cor. Agora, se quiser que uma palavra com link mude de cor e se sobressaia quando alguém passar o mouse por cima dela, use o seguinte: a:hover { color: #FF5733; }
Alterando o modelo de listas
Há quem goste de usar listas e mais listas para facilitar a organização de certos aspectos de um texto. Elas são especialmente úteis, por exemplo, quando se escreve uma receita ou um guia mais extenso. Para transformar exclusivamente as características dessas pequenas listinhas, é importante saber o código abaixo: ul { list-style-type: disc;color: #9663B8 ;font-size: 25px;font-weight: bold; } Cada linha significa um tipo de coisa diferente. O estilo, lá em primeiro lugar, modifica os ícones que aparecem antes dos tópicos; a cor e o tamanho da fonte já foram explorados anteriormente, enquanto que a última linha do código versa sobre o tipo de acabamento do texto, como itálico, negrito etc.
Mexendo na barra do menu
Com algumas dicas de CSS, sendo tão abrangente que pode, inclusive, mudar a aparência da barra do menu principal. Seja o estilo da fonte, o tamanho, a cor, como vai ficar o background etc. Para montar esse exemplo, foram usados dois códigos: um para dar plano de fundo verde claro aos botões do menu e outro para conferir uma cor diferente para a fonte do texto quando um visitante passa com o mouse por cima: .widget { background: #e8f2fd; padding: 25px; }
Melhorando a barra lateral
A maioria das plataformas possibilita ao dono do site inserir uma barra lateral contendo Widgets, que nada mais são que ferramentas úteis para o visitante. Dentre elas, podemos citar, para desencargo de consciência, um bloco de categorias, anúncios, sites parceiros entre outros. Normalmente, as bordas são esparsas e o texto tende a vir todo apertado, como se não houvesse espaço para o espaçamento. Mas há! As dicas de CSS pode ajudar a resolver esse problema, como implica o código: .widget {background: #e8f2fd; padding: 25px; }
Aplicar dicas de CSS numa página específica no WordPress
As dicas acima vão agir no seu site todo e não só numa página. Por isso, pode ser um pouco complicado querer mergulhar de cabeça logo de uma vez nesse mundo. No WordPress, felizmente, cada página é designada individualmente, então dá para mudar as coisas em cada lugar desejado. Para descobrir o número da página, clique em Editar Página ou Editar Post, dependendo do que você precisar. Em seguida, observe no URL da página, como no exemplo abaixo, o número que acompanha a palavra “post”. Sabendo esse número, fica fácil editar as configurações só daquele endereço. No exemplo, é o 74. Será necessário aplicá-lo no código do CSS. Para mudar, por exemplo, as cores dos subtítulos somente dessa postagem ou página, use o seguinte: .page-id-74 h3 {color: #FF5733;font-size: 25px; }
Sites úteis com dicas de CSS
Já mencionado por aqui, o seu maior aliado na hora de procurar o código das cores é o HTML Color Codes, que apresenta diretamente o código necessário assim que você encontra a coloração desejada. Provavelmente o mais útil de todos, o CSS-Tricks tem de tudo. De tutoriais a almanaques contendo todos os seletores imagináveis, o site é uma verdadeira mão na roda tanto para iniciantes quanto para quem já manja bastante. Tem vídeos também, caso queira exemplos explicados com maior movimentação. O W3Schools ajuda principalmente aos iniciantes, com guias explicando tudo, do mais básico ao mais avançado. Curiosamente, o modelo do site também segue o estilo cascata. Se isso foi feito ou não de propósito, já não cabe a mim informar. Se você, por outro lado, está interessado em aprender mais profundamente as técnicas milenares de programação e se tornar um expert, é possível encontrar alguns sites com cursos gratuitos para dar os primeiros passos nessa jornada. O que você achou das dicas de CSS? Tem alguma dica? Compartilhe conosco nos comentários! fonte: Jetpack